Шаблон адаптивного сайта: ключевые особенности и преимущества

В современном мире все больше людей используют мобильные устройства для доступа к интернету. Это означает, что сайты должны быть подготовлены для отображения на различных устройствах, таких как смартфоны и планшеты. Именно для этой цели и существует технология адаптивного дизайна, который позволяет сайту автоматически адаптироваться под разные размеры экранов. В этой статье мы рассмотрим ключевые особенности и преимущества шаблона адаптивного сайта.
Что такое адаптивный сайт?
Адаптивный сайт — это веб-сайт, который может корректно отображаться на различных устройствах с разными размерами экранов. Это означает, что независимо от того, открываете ли вы сайт на компьютере, планшете или смартфоне, он будет выглядеть одинаково хорошо и удобно для пользователя.
Особенности шаблона адаптивного сайта
1. Гибкость и адаптивность
Одной из главных особенностей шаблона адаптивного сайта является его гибкость и адаптивность. Этот шаблон позволяет сайту автоматически реагировать на изменение размеров экрана устройства, на котором открывается сайт. Это достигается за счет использования гибких и адаптивных элементов дизайна, таких как изображения, шрифты и раскладка.
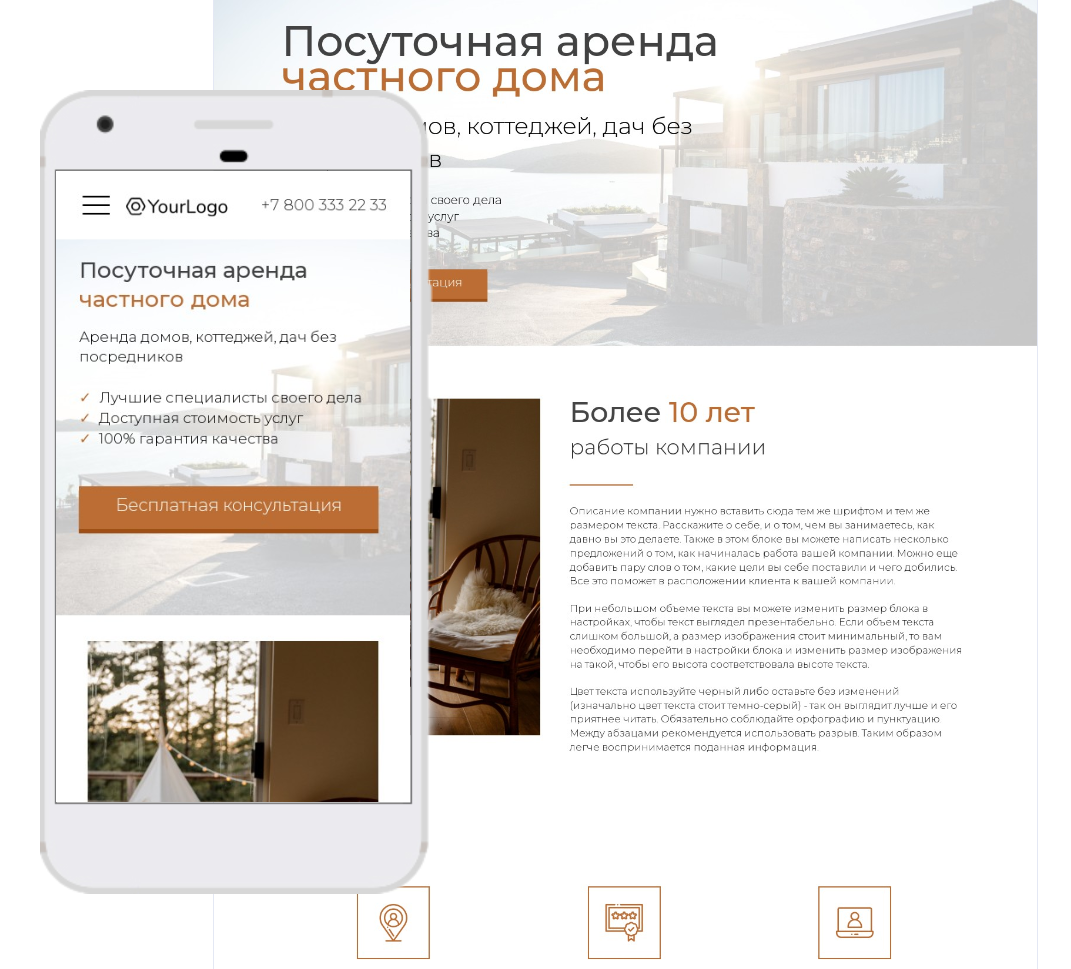
2. Оптимизация для мобильных устройств
Шаблон адаптивного сайта оптимизирован для работы на мобильных устройствах. Это означает, что при просмотре сайта на смартфоне или планшете, пользователь получит оптимальный и удобный для чтения и навигации интерфейс. Это важно, учитывая то, что все больше людей используют именно мобильные устройства для доступа к интернету.
3. Улучшенный пользовательский опыт
Адаптивный сайт обеспечивает лучший пользовательский опыт, независимо от устройства, на котором просматривается сайт. Это означает, что пользователи будут чувствовать себя комфортно и удобно при использовании сайта, что может повысить их уровень удовлетворенности и вероятность повторного посещения.
4. Большая доступность
Шаблон адаптивного сайта позволяет увеличить доступность сайта для широкого круга пользователей. При просмотре сайта на различных устройствах, пользователи с разными потребностями и ограничениями могут получить к нему полный доступ и воспользоваться всеми его функциональными возможностями.
5. Соответствие требованиям поисковых систем
Сайты, использующие адаптивный шаблон, более вероятно будут соответствовать требованиям поисковых систем. Это важно для повышения видимости сайта и привлечения большего количества посетителей.
Преимущества шаблона адаптивного сайта
1. Экономия времени и средств
Использование шаблона адаптивного сайта позволяет сэкономить время и средства на разработку и поддержку различных версий сайта для разных устройств. Вместо этого, достаточно создать один адаптивный сайт, который будет корректно отображаться на всех устройствах.
2. Улучшение репутации бренда
Сайт, который выглядит красиво и удобно на всех устройствах, повышает репутацию бренда и создает положительное впечатление у пользователей. Это может привести к увеличению доверия к бренду и повышению конверсии.
3. Адаптация к будущим устройствам
Шаблон адаптивного сайта позволяет гибко отреагировать на будущие изменения в размерах и разрешениях экранов устройств. Это означает, что сайт будет оставаться актуальным и удобным для использования на новых устройствах без необходимости переработки дизайна.
В заключение, шаблон адаптивного сайта является необходимым инструментом для создания современных и удобных для пользователей сайтов. Он позволяет сайту смотреться привлекательно и работать эффективно на любом устройстве, что в конечном итоге повышает удовлетворенность пользователей и уровень успеха бизнеса в целом.